


<Window x:Class="WpfAppTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfAppTest"
xmlns:assembly="clr-namespace:System;assembly=mscorlib"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<ObjectDataProvider x:Key="sexEnum" MethodName="GetValues" ObjectType="{x:Type assembly:Enum}">
<ObjectDataProvider.MethodParameters>
<x:Type Type="local:SexOpt"/>
</ObjectDataProvider.MethodParameters>
</ObjectDataProvider>
</Window.Resources>
<Grid>
<DataGrid x:Name="dataGrid" ItemsSource="{Binding}" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Width="80" Binding="{Binding Name}"/>
<DataGridTextColumn Header="Age" Width="50" Binding="{Binding Age}"/>
<DataGridComboBoxColumn Width="80" Header="Sex" SelectedItemBinding="{Binding Sex}" ItemsSource="{Binding Source={StaticResource sexEnum}}"/>
<DataGridCheckBoxColumn Header="Pass Exam?" Width="100" Binding="{Binding Pass}"/>
<DataGridHyperlinkColumn Header="Email" Width="150" Binding="{Binding Email}"/>
</DataGrid.Columns>
</DataGrid>
<Button x:Name="btnLoad" Content="Load" HorizontalAlignment="Left" Margin="10,389,0,0" VerticalAlignment="Top" Width="75" Click="BtnLoad_Click"/>
<Button x:Name="btnModify" Content="Modify" HorizontalAlignment="Left" Margin="103,389,0,0" VerticalAlignment="Top" Width="75" Click="BtnModify_Click"/>
</Grid>
</Window> |
<Window x:Class="WpfAppTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfAppTest"
xmlns:assembly="clr-namespace:System;assembly=mscorlib"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<ObjectDataProvider x:Key="sexEnum" MethodName="GetValues" ObjectType="{x:Type assembly:Enum}">
<ObjectDataProvider.MethodParameters>
<x:Type Type="local:SexOpt"/>
</ObjectDataProvider.MethodParameters>
</ObjectDataProvider>
</Window.Resources>
<Grid>
<DataGrid x:Name="dataGrid" ItemsSource="{Binding}" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Width="80" Binding="{Binding Name}"/>
<DataGridTextColumn Header="Age" Width="50" Binding="{Binding Age}"/>
<DataGridComboBoxColumn Width="80" Header="Sex" SelectedItemBinding="{Binding Sex}" ItemsSource="{Binding Source={StaticResource sexEnum}}"/>
<DataGridCheckBoxColumn Header="Pass Exam?" Width="100" Binding="{Binding Pass}"/>
<DataGridHyperlinkColumn Header="Email" Width="150" Binding="{Binding Email}"/>
</DataGrid.Columns>
</DataGrid>
<Button x:Name="btnLoad" Content="Load" HorizontalAlignment="Left" Margin="10,389,0,0" VerticalAlignment="Top" Width="75" Click="BtnLoad_Click"/>
<Button x:Name="btnModify" Content="Modify" HorizontalAlignment="Left" Margin="103,389,0,0" VerticalAlignment="Top" Width="75" Click="BtnModify_Click"/>
</Grid>
</Window>
using System;
using System.Windows;
using System.Collections.ObjectModel;
using System.ComponentModel;
namespace WpfAppTest
{
public enum SexOpt { Male, Female };
public class Member : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
private String _name = "";
public String Name
{
set
{
_name = value;
if (PropertyChanged != null)//有改变
{
PropertyChanged(this, new PropertyChangedEventArgs("Name"));//对Name进行监听
}
}
get
{
return _name;
}
}
public string Age { get; set; }
public SexOpt Sex { get; set; }
public bool Pass { get; set; }
public Uri Email { get; set; }
}
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private Member joe = new Member();
private Member mike = new Member();
private Member lucy = new Member();
public MainWindow()
{
InitializeComponent();
}
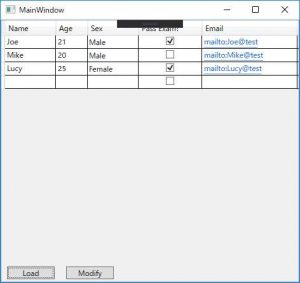
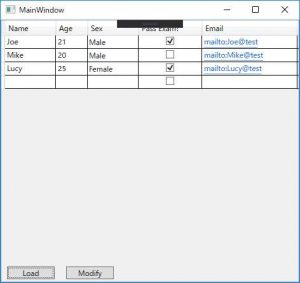
private void BtnLoad_Click(object sender, RoutedEventArgs e)
{
ObservableCollection<Member> memberData = new ObservableCollection<Member>();
joe.Name = "Joe";
joe.Age = "21";
joe.Sex = SexOpt.Male;
joe.Pass = true;
joe.Email = new Uri("mailto:Joe@test");
mike.Name = "Mike";
mike.Age = "20";
mike.Sex = SexOpt.Male;
mike.Pass = false;
mike.Email = new Uri("mailto:Mike@test");
lucy.Name = "Lucy";
lucy.Age = "25";
lucy.Sex = SexOpt.Female;
lucy.Pass = true;
lucy.Email = new Uri("mailto:Lucy@test");
memberData.Add(joe);
memberData.Add(mike);
memberData.Add(lucy);
dataGrid.DataContext = memberData;
}
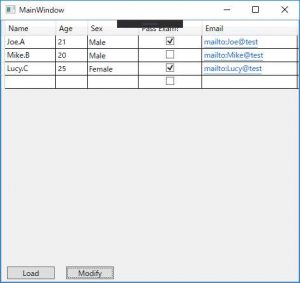
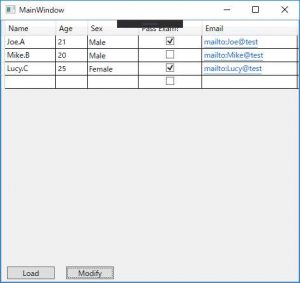
private void BtnModify_Click(object sender, RoutedEventArgs e)
{
joe.Name = "Joe.A";
joe.Age = "22";
mike.Name = "Mike.B";
mike.Age = "21";
lucy.Name = "Lucy.C";
lucy.Age = "26";
}
}
} |
using System;
using System.Windows;
using System.Collections.ObjectModel;
using System.ComponentModel;
namespace WpfAppTest
{
public enum SexOpt { Male, Female };
public class Member : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
private String _name = "";
public String Name
{
set
{
_name = value;
if (PropertyChanged != null)//有改变
{
PropertyChanged(this, new PropertyChangedEventArgs("Name"));//对Name进行监听
}
}
get
{
return _name;
}
}
public string Age { get; set; }
public SexOpt Sex { get; set; }
public bool Pass { get; set; }
public Uri Email { get; set; }
}
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private Member joe = new Member();
private Member mike = new Member();
private Member lucy = new Member();
public MainWindow()
{
InitializeComponent();
}
private void BtnLoad_Click(object sender, RoutedEventArgs e)
{
ObservableCollection<Member> memberData = new ObservableCollection<Member>();
joe.Name = "Joe";
joe.Age = "21";
joe.Sex = SexOpt.Male;
joe.Pass = true;
joe.Email = new Uri("mailto:Joe@test");
mike.Name = "Mike";
mike.Age = "20";
mike.Sex = SexOpt.Male;
mike.Pass = false;
mike.Email = new Uri("mailto:Mike@test");
lucy.Name = "Lucy";
lucy.Age = "25";
lucy.Sex = SexOpt.Female;
lucy.Pass = true;
lucy.Email = new Uri("mailto:Lucy@test");
memberData.Add(joe);
memberData.Add(mike);
memberData.Add(lucy);
dataGrid.DataContext = memberData;
}
private void BtnModify_Click(object sender, RoutedEventArgs e)
{
joe.Name = "Joe.A";
joe.Age = "22";
mike.Name = "Mike.B";
mike.Age = "21";
lucy.Name = "Lucy.C";
lucy.Age = "26";
}
}
}
PS:
最近、不動産会社にC#でスクレイピングとクライアントを開発している。
十数年前VBに使ったけれども、今ちょっと復習の必要があると思います。
Related Posts